|
核心提示:用金属炫酷风,向经典致敬! .
最近看了终结者2,感觉炒鸡棒。阿诺简直太帅了.
………….
咳……于是心血来潮做了个金属文字以向经典致敬。.
效果图:.
素材:.
1.金属划痕:.
2.高光1: http://pan.baidu.com/s/1jGN1mIy.
3.高光2: http://pan.baidu.com/s/1bx9vDO.
4.terminator real nfi字体: http://pan.baidu.com/s/1gei5V5x.
OK,开始!.
打开Ps,按D重置前景色背景色,按X切换前景色背景色,使背景色为纯黑。.
新建1800×600像素画布,背景内容为背景色。.
打字,不用多说吧。字号70点,字体terminator real nfi,颜色不指定。.
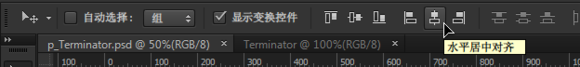
按V使用移动工具,按住Ctrl,选中背景图层和文字图层,按水平居中对齐.
以使文字居中。.
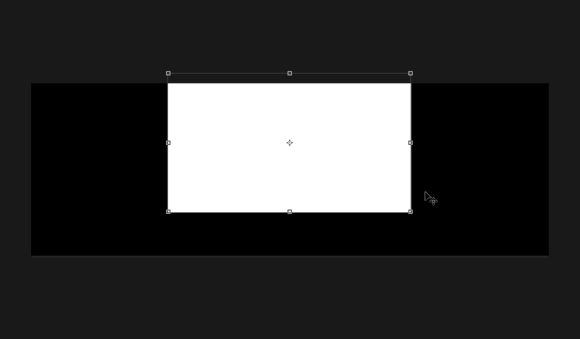
在此处新建图层,命名为“矩形1”,填充一个如图大小的矩形,.
,这么做的原因是之后将添加渐变叠加,而文字整体偏扁长,所以如果直接向文字图层添加渐变,会使得渐变皱缩在一起,调整缩放也无济于事。.
按Ctrl+文字图层略缩图.
以载入选区,然后选中矩形1图层,单击图层窗口下方的添加图层蒙版按钮。.
接着为矩形1图层添加图层样式。.
这里不得不说新版Ps可以给同一图层多次添加同种样式真心好用。.
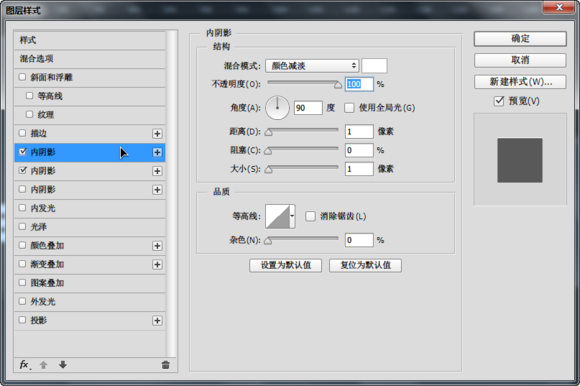
内阴影1:. 123. 123. 核心提示:用金属炫酷风,向经典致敬! .
接着点击内阴影右侧的加号,再次添加内阴影2:.
添加渐变叠加:.
其中色标的设置:.
色标可以随心添加啦,只要能凸显金属光泽就可以了。.
此时效果如图:.
在背景图层上新建一个深灰色的图层1,方便一会儿观察。.
找到刚刚的文字图层,把颜色设置为纯黑,移动到矩形1图层下方,我们要用它做出立体效果。.
Ctrl+R打开标尺,从标尺中拉出横竖两个方向的参考线,均拉至画布中线处,如图。.
戳瞎矩形1的眼睛,使黑色文字显现。打开动作面板,单击创建新动作,然后开始记录。Ctrl+T自由变换文字,将变换中心移至参考线交点,选中保持长宽比按钮,将长设置为99.75%。.
然后将文字图层拷贝一层。接着点击红色录制按钮左边的停止播放/记录按钮,完成动作的录制,接下来就可以偷懒了。只要不停地按录制按钮右边的播放按钮,就会渐渐产生立体效果。然后按Ctrl,单击最上方的文字图层略缩图载入选区,然后再按Ctrl+Shift依次单击每个文字图层略缩图,然后新建一图层“立体”,填充黑色,之后Ctrl+D取消选择。这时可以将所有文字图层都删除了。.
接着戳亮矩形1的眼睛,此时效果:.
为立体图层添加外发光:. 123. 123. 核心提示:用金属炫酷风,向经典致敬! .
如果关闭深灰色图层,将看到这样的效果:.
(这效果真是极淡的……).
现在为立体添加反光效果…….
在立体上方新建一图层,命名反光,接下来……就是体力活了………….
使用多边形套索工具,勾出需要添加反光的大致形状,.
出现选区后,按住Ctrl+Alt+Shift+立体图层略缩图.
取选区交集,得到如图选区:.
接着用柔角白色画笔轻轻涂抹,得到如图效果:.
Ctrl+D取消选区。.
剩下部分如法炮制,可以适当利用蒙版,最后效果:.
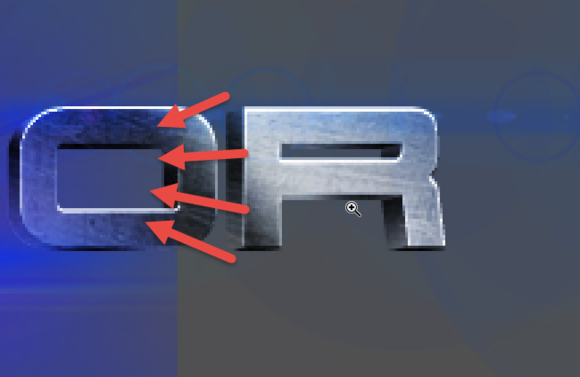
为文字添加划痕效果。文件置入链接的智能对象,在弹出的窗口中选中划痕素材,拖动图片直到完全遮盖文字后回车。为划痕图层添加蒙版,载入立体图层选区,在蒙版中填充浅灰色#b5b5b5,再载入文字矩形1图层选区,填充纯白。在划痕图层上添加黑白调整层,按Alt+划痕图层和调整层缝隙添加剪切蒙版.
。效果如图:.
接下来就简单了,将两个高光素材载入,调整大小和位置,混合选项设为叠加,如果效果不够明显就Ctrl+J复制一下。看起来是这样的:.
不和谐的地方用蒙版擦一下…….
“R”显得太过单调,从左边的高光复制一部分过来叠加上去,用蒙版适当擦抹…….
PS:为划痕图层添加蒙版时按住Alt同时再单击添加蒙版按钮!因为我们需要的是黑色蒙版!.
关掉深灰背景,使背景纯黑,效果如图:.
在反光图层上新建一层,用白色柔角画笔在“E”上点一下,然后自由变换,将其压扁.
(.
提示:由于之前的高光素材的混合选项为叠加,因而高光遇到白色就会自动混合出白色透蓝的效果),用蒙版将右侧多余部分擦掉。.
为刚刚梭形亮光添加图层样式. 
:在所有图层上新建一层,用青色柔角画笔在梭形亮光位置点一下,把混合选项设为线性减淡(添加),照亮“E”的上方。.
最后添加光晕效果,用单行选择工具.
在选出“E”的上方选出一行,新建一层,填充青色,然后取消选择,复制该层并按↑向上平移,然后Ctrl+E向下合并。重复该步骤多次,使青色横条加宽。将混合选项设为线性减淡(添加)。为其添加蒙版,适当涂抹.
,产生光晕随光源的远离而黯淡的效果。最终,滤镜模糊高斯模糊,数值0.5。.
完毕。. 123. |